internallinkingdemo.html <html> <body> <a name="WTAD"> <a href="#FON"> BOTTOM</a> <br> WTAD <p>Video provides a powerful way to help you prove your point. When you click Online Video, you can paste in the embed code for the video you want to add. You can also type a keyword to search online for the video that best fits your document. To make your document look professionally produced, Word provides header, footer, cover page, and text box designs that complement each other. For example, you can add a matching cover page, header, and sidebar. Click Insert and then choose the elements you want from the different galleries. Themes and styles also help keep your document coordinated. When you click Design and choose a new Theme, the pictures, charts, and SmartArt graphics change to match your new theme. When you apply styles, your headings change to match the new theme. Save time in Word with new buttons that show up where you need them. To change the way a picture fits in your document, click it and a button for layout options appears next to it. When you work on a table, click where you want to add a row or a column, and then click the plus sign. Reading is easier, too, in the new Reading view. You can collapse parts of the document and focus on the text you want. If you need to stop reading before you reach the end, Word remembers where you left off - even on another device.</p> <a name="MIS"> MIS <p>Video provides a powerful way to help you prove your point. When you click Online Video, you can paste in the embed code for the video you want to add. You can also type a keyword to search online for the video that best fits your document. To make your document look professionally produced, Word provides header, footer, cover page, and text box designs that complement each other. For example, you can add a matching cover page, header, and sidebar. Click Insert and then choose the elements you want from the different galleries. Themes and styles also help keep your document coordinated. When you click Design and choose a new Theme, the pictures, charts, and SmartArt graphics change to match your new theme. When you apply styles, your headings change to match the new theme. Save time in Word with new buttons that show up where you need them. To change the way a picture fits in your document, click it and a button for layout options appears next to it. When you work on a table, click where you want to add a row or a column, and then click the plus sign. Reading is easier, too, in the new Reading view. You can collapse parts of the document and focus on the text you want. If you need to stop reading before you reach the end, Word remembers where you left off - even on another device.</p> <a name="OR"> OR <p>Video provides a powerful way to help you prove your point. When you click Online Video, you can paste in the embed code for the video you want to add. You can also type a keyword to search online for the video that best fits your document. To make your document look professionally produced, Word provides header, footer, cover page, and text box designs that complement each other. For example, you can add a matching cover page, header, and sidebar. Click Insert and then choose the elements you want from the different galleries. Themes and styles also help keep your document coordinated. When you click Design and choose a new Theme, the pictures, charts, and SmartArt graphics change to match your new theme. When you apply styles, your headings change to match the new theme. Save time in Word with new buttons that show up where you need them. To change the way a picture fits in your document, click it and a button for layout options appears next to it. When you work on a table, click where you want to add a row or a column, and then click the plus sign. Reading is easier, too, in the new Reading view. You can collapse parts of the document and focus on the text you want. If you need to stop reading before you reach the end, Word remembers where you left off - even on another device.</p> <a name="FON"> FON <p>Video provides a powerful way to help you prove your point. When you click Online Video, you can paste in the embed code for the video you want to add. You can also type a keyword to search online for the video that best fits your document. To make your document look professionally produced, Word provides header, footer, cover page, and text box designs that complement each other. For example, you can add a matching cover page, header, and sidebar. Click Insert and then choose the elements you want from the different galleries. Themes and styles also help keep your document coordinated. When you click Design and choose a new Theme, the pictures, charts, and SmartArt graphics change to match your new theme. When you apply styles, your headings change to match the new theme. Save time in Word with new buttons that show up where you need them. To change the way a picture fits in your document, click it and a button for layout options appears next to it. When you work on a table, click where you want to add a row or a column, and then click the plus sign. Reading is easier, too, in the new Reading view. You can collapse parts of the document and focus on the text you want. If you need to stop reading before you reach the end, Word remembers where you left off - even on another device.</p> <br> <a href="#WTAD"> TOP</a> </body> </html>
Category Archives: HTML
Linking to Internal Document using anchor tag
Linking to External Document using anchor tag
anchordemo.html <html> <body> This is my First page. <br> <a href="anchordemo1.html#OR"> OR</a> <br> <a href="anchordemo1.html#MIS"> MIS</a><br> <a href="anchordemo1.html#FON">FON</a> </body> </html> anchordemo1.html <html> <body> <a name="WTAD"> WTAD <p>Video provides a powerful way to help you prove your point. When you click Online Video, you can paste in the embed code for the video you want to add. You can also type a keyword to search online for the video that best fits your document. To make your document look professionally produced, Word provides header, footer, cover page, and text box designs that complement each other. For example, you can add a matching cover page, header, and sidebar. Click Insert and then choose the elements you want from the different galleries. Themes and styles also help keep your document coordinated. When you click Design and choose a new Theme, the pictures, charts, and SmartArt graphics change to match your new theme. When you apply styles, your headings change to match the new theme. Save time in Word with new buttons that show up where you need them. To change the way a picture fits in your document, click it and a button for layout options appears next to it. When you work on a table, click where you want to add a row or a column, and then click the plus sign. Reading is easier, too, in the new Reading view. You can collapse parts of the document and focus on the text you want. If you need to stop reading before you reach the end, Word remembers where you left off - even on another device.</p> <a name="MIS"> MIS <p>Video provides a powerful way to help you prove your point. When you click Online Video, you can paste in the embed code for the video you want to add. You can also type a keyword to search online for the video that best fits your document. To make your document look professionally produced, Word provides header, footer, cover page, and text box designs that complement each other. For example, you can add a matching cover page, header, and sidebar. Click Insert and then choose the elements you want from the different galleries. Themes and styles also help keep your document coordinated. When you click Design and choose a new Theme, the pictures, charts, and SmartArt graphics change to match your new theme. When you apply styles, your headings change to match the new theme. Save time in Word with new buttons that show up where you need them. To change the way a picture fits in your document, click it and a button for layout options appears next to it. When you work on a table, click where you want to add a row or a column, and then click the plus sign. Reading is easier, too, in the new Reading view. You can collapse parts of the document and focus on the text you want. If you need to stop reading before you reach the end, Word remembers where you left off - even on another device.</p> <a name="OR"> OR <p>Video provides a powerful way to help you prove your point. When you click Online Video, you can paste in the embed code for the video you want to add. You can also type a keyword to search online for the video that best fits your document. To make your document look professionally produced, Word provides header, footer, cover page, and text box designs that complement each other. For example, you can add a matching cover page, header, and sidebar. Click Insert and then choose the elements you want from the different galleries. Themes and styles also help keep your document coordinated. When you click Design and choose a new Theme, the pictures, charts, and SmartArt graphics change to match your new theme. When you apply styles, your headings change to match the new theme. Save time in Word with new buttons that show up where you need them. To change the way a picture fits in your document, click it and a button for layout options appears next to it. When you work on a table, click where you want to add a row or a column, and then click the plus sign. Reading is easier, too, in the new Reading view. You can collapse parts of the document and focus on the text you want. If you need to stop reading before you reach the end, Word remembers where you left off - even on another device.</p> <a name="FON"> FON <p>Video provides a powerful way to help you prove your point. When you click Online Video, you can paste in the embed code for the video you want to add. You can also type a keyword to search online for the video that best fits your document. To make your document look professionally produced, Word provides header, footer, cover page, and text box designs that complement each other. For example, you can add a matching cover page, header, and sidebar. Click Insert and then choose the elements you want from the different galleries. Themes and styles also help keep your document coordinated. When you click Design and choose a new Theme, the pictures, charts, and SmartArt graphics change to match your new theme. When you apply styles, your headings change to match the new theme. Save time in Word with new buttons that show up where you need them. To change the way a picture fits in your document, click it and a button for layout options appears next to it. When you work on a table, click where you want to add a row or a column, and then click the plus sign. Reading is easier, too, in the new Reading view. You can collapse parts of the document and focus on the text you want. If you need to stop reading before you reach the end, Word remembers where you left off - even on another device.</p> <br> </body> </html>
Anchor tag syntax for send email (mailto) with autopopulated CC, subject and body
On click of the hyperlink an email is composed with the prepopulated values:
To: mca@hotmail.com
CC: mca4@hotmail.com
Subject: Sending Test Email
Message: Test Message
The code for this is as follows:
<html> <body> <a href='mailto:mca@hotmail.com.com?CC=mca4@hotmail.com&Subject=Sending Test Email&Body=Test Message'> Mail MCA </a> </body> </html>
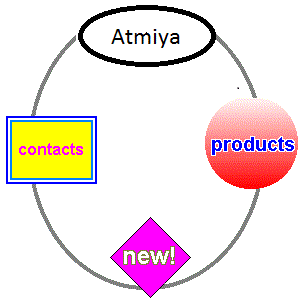
Image Map Example
<html> <body> <MAP NAME="map1"> <AREA HREF="contacts.html" ALT="Contacts" TITLE="Contacts" SHAPE="RECT" COORDS="6,116,97,184"> <AREA HREF="products.html" ALT="Products" TITLE="Products" SHAPE="CIRCLE" COORDS="251,143,47"> <AREA HREF="new.html" ALT="New!" TITLE="New!" SHAPE="POLY" COORDS="150,217, 190,257, 150,297,110,257"> </MAP> <IMG SRC="testmap.gif" ALT="image not available" BORDER="0" WIDTH="300" HEIGHT="300" USEMAP="#map1"><BR> </body> </html>
Image :
Table tag Example
<table border="1" width="500"> <caption style="caption-side:top"><u>Table rowspan and colspan attribute Demo</u><br><br></caption> <tr> <td colspan="3" align="center">Top</td> </tr> <tr> <td rowspan="2">Left</td> <td align="middle">Middle Up</td> <td rowspan="2" align="right" valign="middle">Right</td> </tr> <tr> <td align="middle">Middle Down</td> </tr> <tr> <td colspan="3" align="center">Bottom</td> </tr> </table>
Table Tag Example
<html> <body> <table border="5" width="50%"> <tr style="color:blue;background-color:yellow"> <th rowspan="2" style="color:red">Name</th> <th colspan="4">Subject</th> </tr> <tr style="background-color:orange;color:cyan"> <td>WTAD</td> <td>MIS</td> <td>OR</td> <td>FON</td> </tr> <tr> <td>RAM</td> <td>64</td> <td>57</td> <td>87</td> <td>89</td> </tr> <tr> <td>SITA</td> <td>67</td> <td>86</td> <td>56</td> <td>95</td> </tr> </body> </html>
Output:
Nested unorder and order list in html
<html> <head> <title> Nested HTML List </title> </head> <body> <ol> <li>Coffee</li> <li>Milk</li> <li>Tea <ol style="list-style-type:lower-roman"> <li>Black Tea <ul style="list-style-type:square"> <li>Lemon Tea</li> <li>Ginger Tea</li> </ul> </li> <li>Green Tea</li> </ol> </li> </ol> </body> </html>
counter-reset Property
<!DOCTYPE html>
<html>
<head>
<style>
body {
counter-reset: section;
}
h1 {
counter-reset: subsection;
}
h1:before {
counter-increment: section;
content: "Section " counter(section) ". ";
}
h2:before {
counter-increment: subsection;
content: counter(section) "." counter(subsection) " ";
}
</style>
</head>
<body>
<p><b>Note:</b> IE8 supports these properties only if a !DOCTYPE is specified.</p>
<h1>HTML tutorials</h1>
<h2>HTML Tutorial</h2>
<h2>XHTML Tutorial</h2>
<h2>CSS Tutorial</h2>
<h1>Scripting tutorials</h1>
<h2>JavaScript</h2>
<h2>VBScript</h2>
<h1>XML tutorials</h1>
<h2>XML</h2>
<h2>XSL</h2>
</body>
</html>